In this article I will show you how you can include SVG graphics into your WordPress pages. SVG is a format for scalable vector graphics that allows to be scaled to different resolution without causing aliasing affects.
First you need to add the SVG Support plugin from Benbodhi to your WordPress installation. It allows to import SVG graphics like normal graphics in your media library and use them from the normal image block.
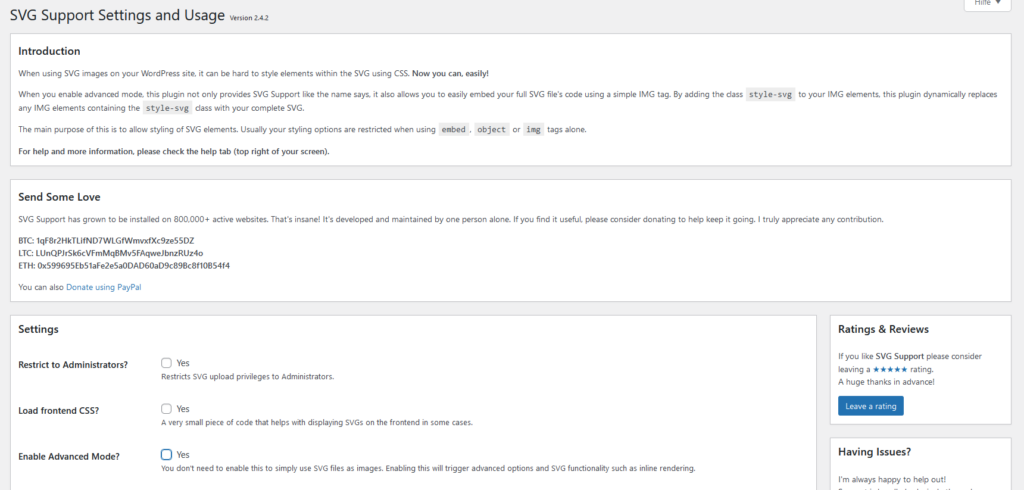
You now need to configure the plugin to force inline SVG. For this, go to the plugins page and find the SVG Support plugin. There you will find a link to the Settings page of the plugin, which looks like this:

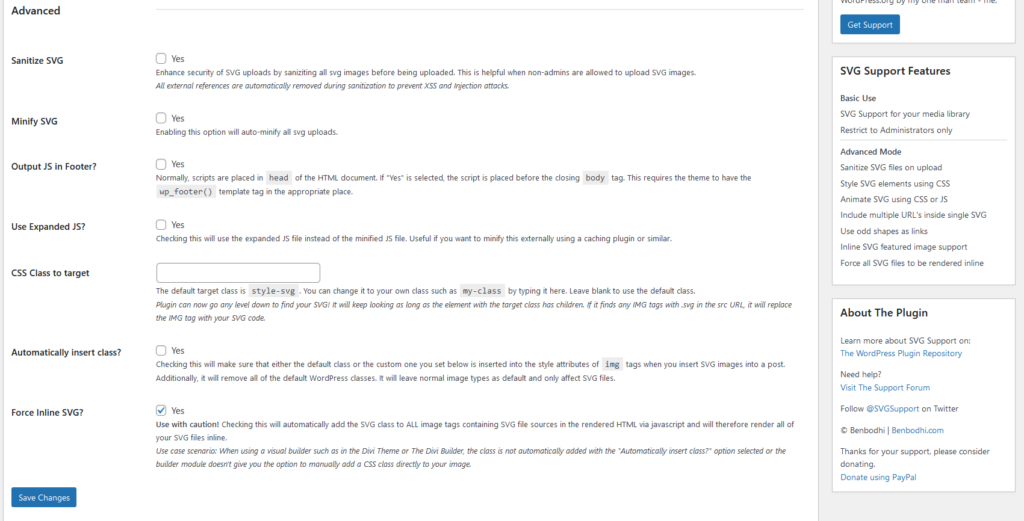
Here you need to need to enable the Advanced Mode. Now scroll down to the advanced settings and activate the checkbox Force Inline SVG: